Adobe XD sở hữu nhiều tiện ích và tính năng thông minh được nhiều người yêu thích, sử dụng trong ngành thiết kế. Vậy Adobe XD là gì? Làm sao để thiết kế web bằng Adobe XD? Các bạn hãy cùng chúng tôi khám phá qua các thông tin trong bài viết dưới đây.
1. Adobe XD là gì?
“Adobe XD” chính là viết tắt của cụm từ “Adobe Experience Design” – đây là một phần mềm rất hữu ích trong việc thiết kế cũng như tạo nguyên mẫu cho nhiều ứng dụng khác nhau. Các bạn có thể hiểu một cách đơn giản nhất đây là một công cụ hỗ trợ rất đắc lực khi thiết kế UX.

Adobe XD sở hữu rất nhiều tính năng vượt trội, tiện ích thông minh giúp hỗ trợ tối đa cho việc thiết kế UX được làm việc nhanh chóng, hiệu quả hơn . Ngoài ra, cách sử dụng phần mềm này cũng tương đối dễ dàng, gần giống như một số phần mềm Adobe khác điển hình như photoshop, illustrator,...
Theo đánh giá của người dùng thì giao diện chính của phần mềm Adobe XD được thiết kế khá đơn giản, thoáng và quen thuộc, gần gũi với những người thường dùng các công cụ line, rectangle, ellipse,... sẵn có ở thanh công cụ ở phía bên trái của giao diện. Bên cạnh đó, người dùng cũng có thể tìm thấy các công cụ khác như text hay pen, cho phép bạn có thể tự do vẽ các hình dạng tùy theo ý thích.
2. Hướng dẫn thiết kế web bằng Adobe XD
Với những người mới bắt đầu làm quen với Adobe XD khi thiết kế web sẽ dễ gặp phải nhiều khó khăn vì thế chúng tôi xin đưa ra các thông tin dưới đây cho các bạn tham khảo.

2.1. Khởi đầu với Adobe XD
Điều cần làm đầu tiên đó là bạn phải thực hiện khởi chạy ứng dụng là màn hình khởi động. Sau khi khởi động Adobe XD thành công thì thông tin về các nguyên tắc cơ bản của ứng dụng sẽ được hiển thị trên màn hình.

Để sử dụng được phần mềm này thành thạo, bạn cần phải biết cách hoàn thành các tác vụ quan trọng như tạo artboard, nhập các dữ liệu hình ảnh, sử dụng lưới lặp lại và các cách liên kết các artboard với nhau để có thể tạo nguyên mẫu.
2.2. Các yếu tố cần quan tâm trong Adobe XD
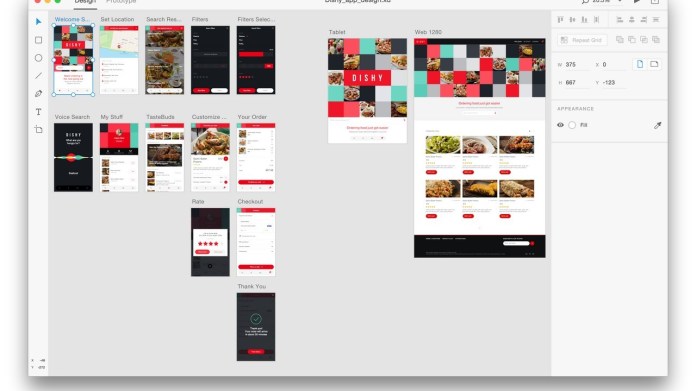
Để tạo một dự án mới, bạn hãy nhấn chuột vào mục File rồi chọn New. Đây là thao tác này sẽ đưa bạn trở lại màn hình gần giống như Welcome Screen ban đầu. Tại đây, bạn có thể tùy chọn độ phân giải màn hình mục tiêu dựa trên thiết bị và kích thước trang web hoặc thực hiện nhập giá trị cho kích thước tùy chỉnh.

Sau khi đã chọn kích thước cho dự án, phần mềm sẽ chuyển sang giao diện tích được chia thành 2 tab là Design và Prototype. Trong Tab Design, bạn hãy xây dựng tất cả các yếu tố trên artboard, mỗi bản vẽ sẽ được đại diện cho một màn hình khác nhau.
2.3.Các tính năng nổi bật trong Adobe XD
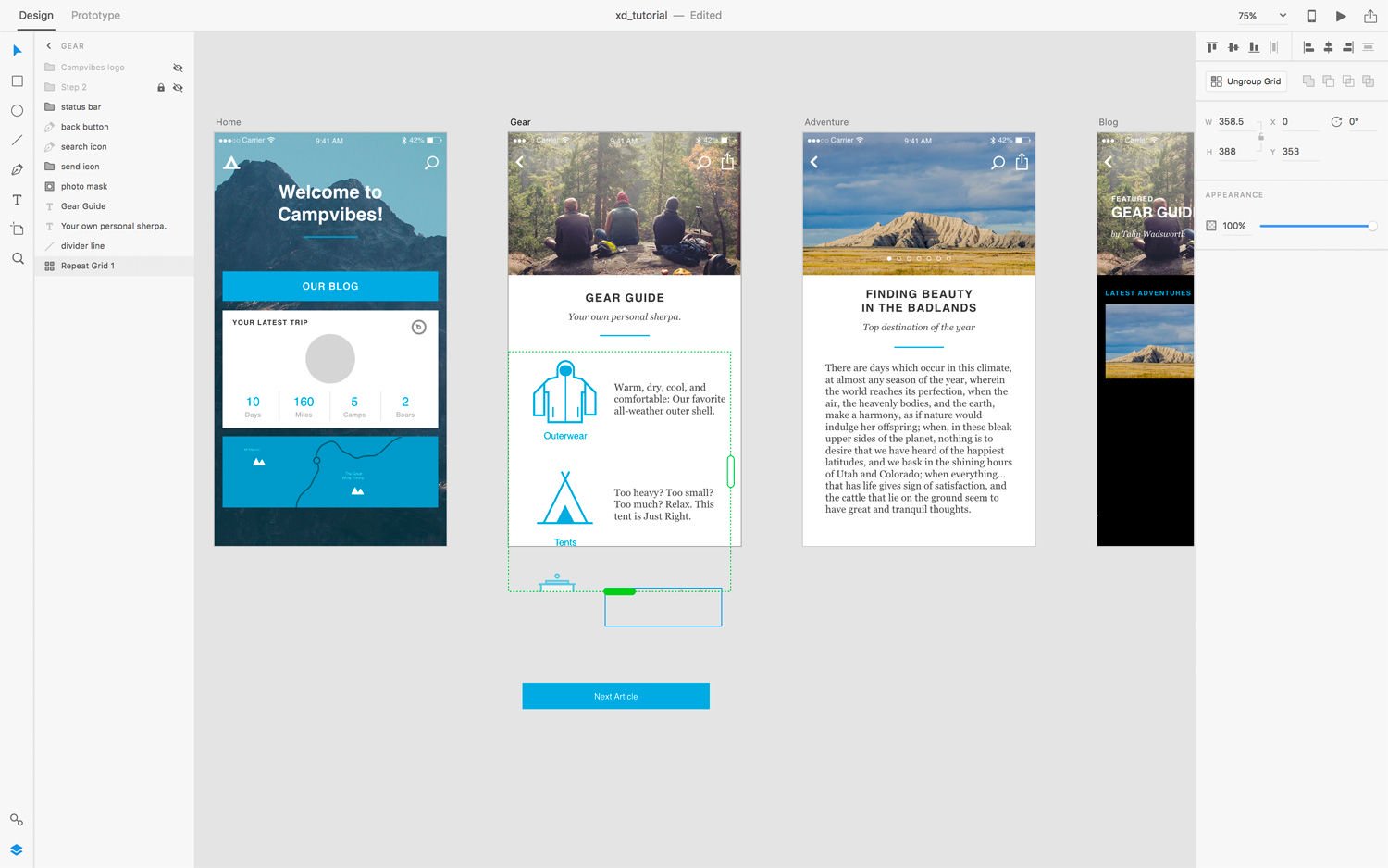
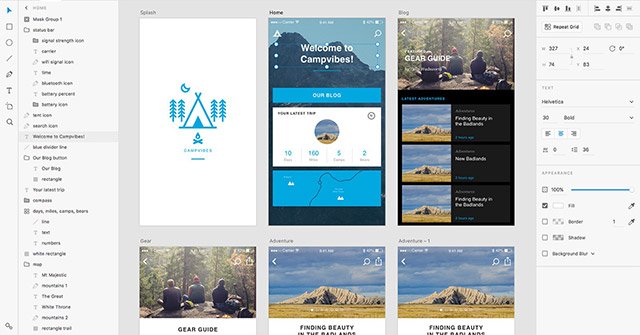
Thiết kế web bằng Adobe XD cung cấp nhiều tính năng mà người dùng luôn mong đợi ở một công cụ UX. Bạn sẽ nhận thấy rằng mỗi phần tử được nằm trên một layer riêng. Mỗi layer chứa các biểu tượng cho biết loại nội dung nào đàn nằm trên layer đó, cho dù đó là hình ảnh, text, hình dạng, thư mục, ...Từ đó mà bạn sẽ hiểu được những gì đang tồn tại trong mỗi layer.

2.4. Bộ dụng cụ UX
Adobe XD luôn đi kèm với với bộ dụng cụ UX, giúp người dùng dễ dàng tạo ra các ứng dụng gốc cho máy tính trên các nền tảng Apple iOS, Windows và Google. Để thực hiện truy cập vào các bộ công cụ này, bạn chỉ cần chọn File > Open UI Kits.
2.5. Repeat Grid
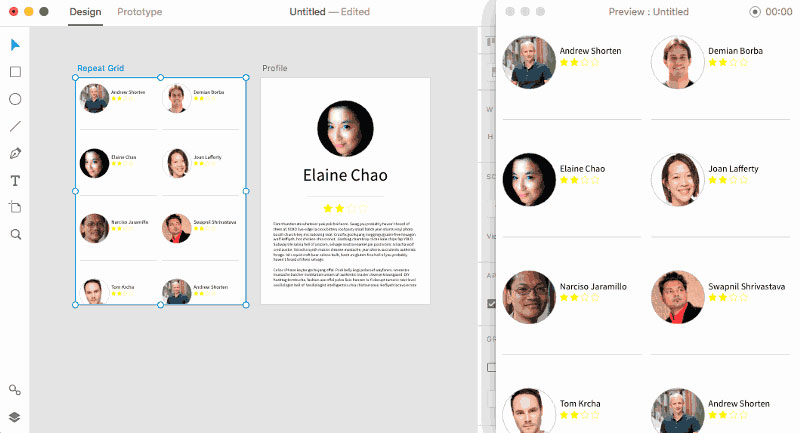
Một tính năng mạnh mẽ được nhiều người yêu thích nhất trong Adobe XD là Repeat Grid. Người dùng có thể tạo một hoặc nhiều đối tượng trong một lần, sau đó kích chuột chọn các đối tượng và kích hoạt Repeat Grid. Lúc này, bạn sẽ có thể lặp lại những đối tượng trên cả trục x và trục y. Hơn nữa, bạn còn có thể điều chỉnh khoảng cách giữa các đối tượng hoặc điều chỉnh giao diện của các đối tượng ở dưới dạng nhóm hoặc riêng lẻ.

2.6. Các biểu tượng
Các biểu tượng ở trong Adobe XD đều hoạt động rất giống với các ứng dụng khác, như Illustrator hay Axure. Nếu như bạn có một đối tượng đang muốn sử dụng trên nhiều artboard thì bạn có thể biến đối tượng đó thành một biểu tượng. Mọi thay đổi được áp dụng cho đối tượng sẽ được phản ánh ở bất kỳ nơi nào mà nó được sử dụng nằm trong thiết kế của bạn.

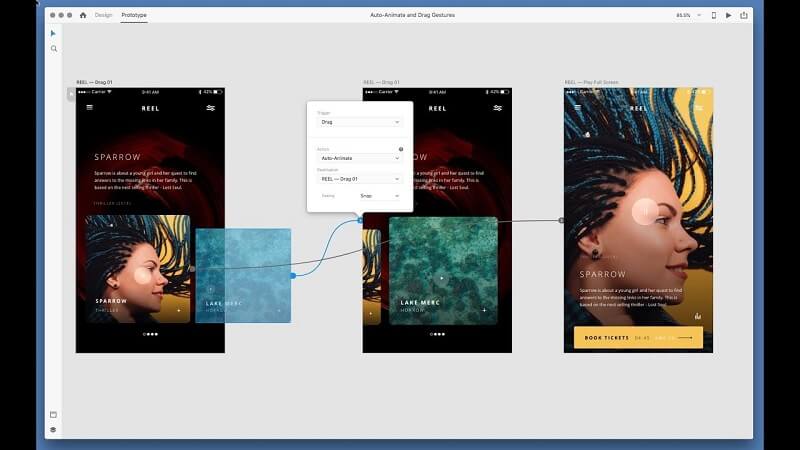
2.7. Prototype
Khi bạn đã hoàn thành xong bản vẽ thiết kế web của mình mà bạn sẽ muốn xem lại ứng dụng của mình hoạt động như thế nào thì hãy nhấp chuột vào tab Prototype ở góc trên cùng bên trái. Ngoài ra, bạn có thể bắt đầu tạo liên kết giữa các artboard và những đối tượng đại diện cho màn hình trong ứng dụng. Đó là một giải pháp cực kỳ nhưng lại rất hữu ích để xem được sự hoạt động của các ứng dụng trong thực tế.
Trên đây là những thông tin bạn cần nắm được về Adobe XD. Nếu như bạn còn những thắc mắc về phần mềm này thì bạn hãy để lại bình luận dưới bài viết để được chúng tôi hỗ trợ nhanh nhất.